Intro
Contents
Woocommerce shop page optimization terkadang diperlukan untuk mempercantik halaman toko yang kita miliki. Menambahkan beberapa keterangan/catatan sebagai tambahan informasi halaman toko untuk memberikan pengunjung informasi tambahan.
Woocommerce shop page optimization
Bahkan beberapa toko online menambahkan banner-banner tertentu untuk mempromosikan sebuah produk unggulan. Jika anda seorang internet marketing, bisa menambahkan banner-banner produk afiliasi yang bisa mendatangkan komisi jika ada pembelian.
Woocommerce memiliki banyak variasi kode hook untuk halaman toko, produk, bahkan untuk halaman checkout. Kode hook ini sangat berguna untuk menambahkan keterangan tambahan dan mempercantik toko online kita.
Pada postingan kali ini, saya akan coba membantu menjelaskan kode hook woocommerce dan cara meletakkannya di halaman toko kita. Kode hook ini sudah saya coba di woocommerce versi 4.1.0.

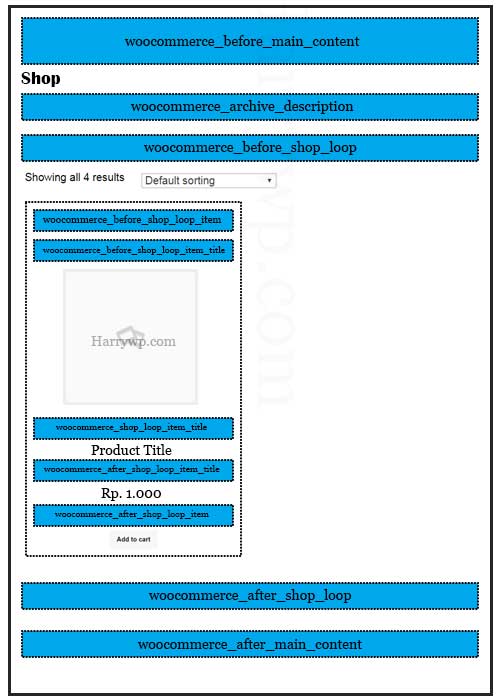
Halaman toko woocommerce bisa disisipkan kode hook sebagai berikut:
- woocommerce_before_main_content
- woocommerce_archive_description
- woocommerce_before_shop_loop
- woocommerce_before_shop_loop_item
- woocommerce_before_shop_loop_item_title
- woocommerce_shop_loop_item_title
- woocommerce_after_shop_loop_item_title
- woocommerce_after_shop_loop_item
- woocommerce_after_shop_loop
- woocommerce_after_main_content

1. Woocommerce_before_main_content
Kode hook woocommerce_before_main_content bertempat pada awal dan atas halaman toko anda. Hook ini dideklarasikan pada file single-product.php pada template woocommerce.
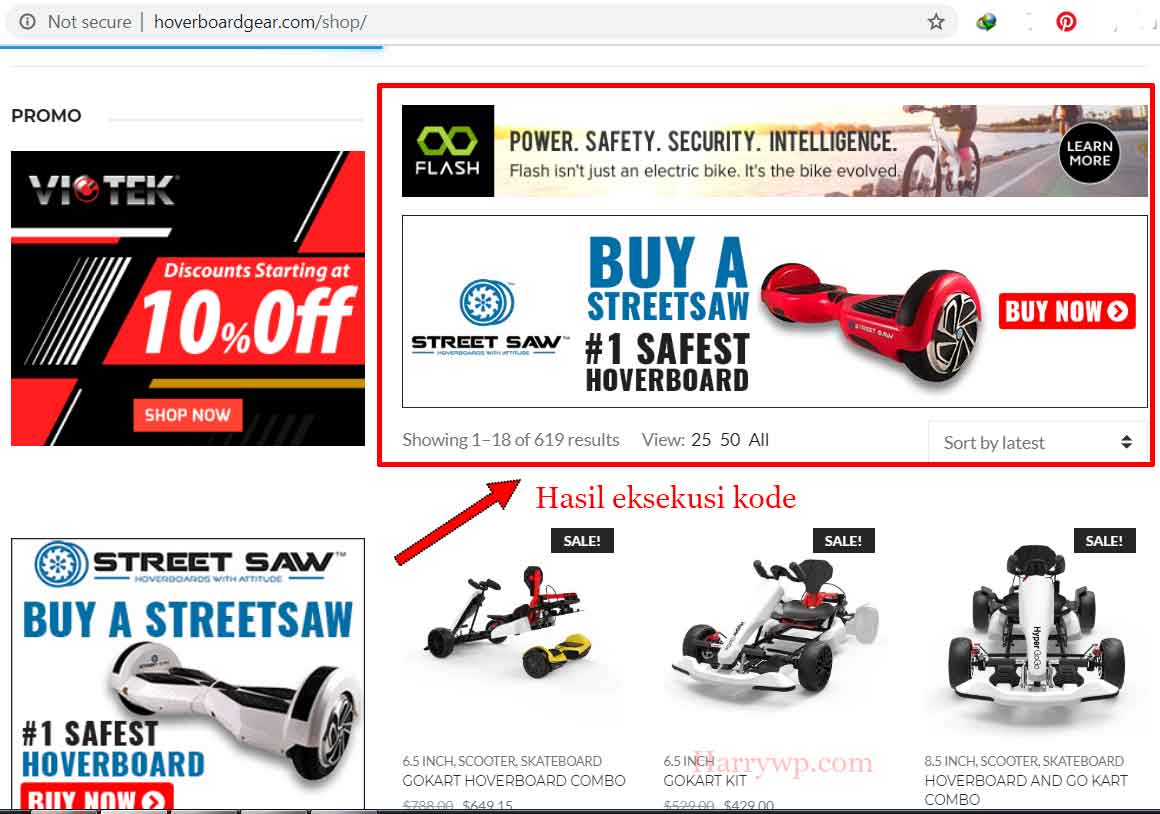
Contoh di bawah ini, kita akan menambahkan banner promosi sebuah produk di halaman toko kita:
add_action( 'woocommerce_before_main_content', 'banner-1', 5 );
function banner-1() {
if( is_shop() ) {
print '<br/><p><center><a href="link tujuan" target="_blank"><img src="alamat gambar"></a></center></p>';
}
}Untuk menambahkan kode tersebut, sebaiknya anda menambahkan plugin code snippet supaya tidak terlalu banyak merubah kode function.php template website.
Hasil tampilan dari kode di atas adalah sebagai berikut:

Untuk memodifikasi halaman toko di woocommerce tidak harus selalu berupa banner atau gambar, tapi bisa juga berupa kalimat atau kata-kata yang membuat pengunjung melihat produk yang ditawarkan.
Misalnya: <h2>Get a discount of 10% on any item</h2>
Jadi kodenya adalah:
add_action( 'woocommerce_before_main_content', 'banner-1', 5 );
function banner-1() {
if( is_shop() ) {
print '<br/><p><center><h2>Get a discount of 10% on any item</h2></center></p>';
}
}2. Woocommerce_archive_description
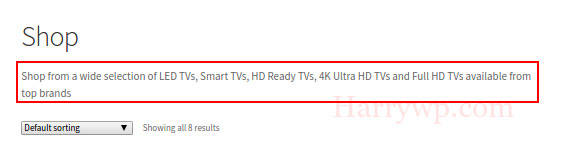
Kode hook woocommerce_archive_description akan menghasilkan tulisan/banner di bagian header halaman toko. Kode ini akan dieksekusi pada file archive-product.php WooCommerce.
add_action( 'woocommerce_archive_description', 'banner-2', 5 );
function banner-2() {
if( is_shop() ) {
print '<br/><p><center>Shop from a wide selection of LED TVs, Smart TVs, HD Ready TVs, 4K Ultra HD TVs and Full HD TVs available from top brands</center></p>';
}
}


Related Post "Woocommerce shop page optimization"