Bagian Ke-1
Contents
3. Woocommerce_before_shop_loop
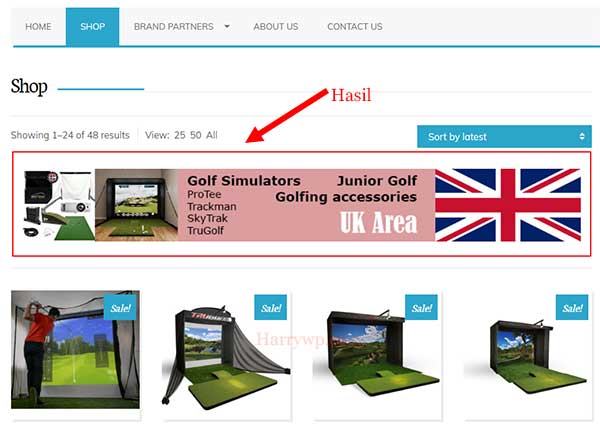
Kode woocommerce_before_shop_loop akan menghasilkan output sebelum daftar produk di halaman toko kita. Kode ini akan dieksekusi pada file archive-product.php WooCommerce.
add_action( 'woocommerce_before_shop_loop', 'banner-3', 5 );
function banner-3() {
if( is_shop() ) {
print '<br/><p><center><a href="link tujuan" target="_blank"><img src="alamat gambar"></a></center></p>';
}
}Hasilnya akan seperti ini:

4. woocommerce_before_shop_loop_item
Woocommerce_before_shop_loop_item akan menampilan informasi yang ada di atas masing-masing produk. Kode hook ini akan memodifikasi file content-product.php pada template woocommerce.
Misalnya kita ingin menambahkan kata “TERLARIS”, maka kode yang ditambahkan adalah sebagai berikut:
add_action( 'woocommerce_before_shop_loop_item', 'terlaris', 5 );
function terlaris() {
if( is_shop() ) { print '<br/>TERLARIS'; }
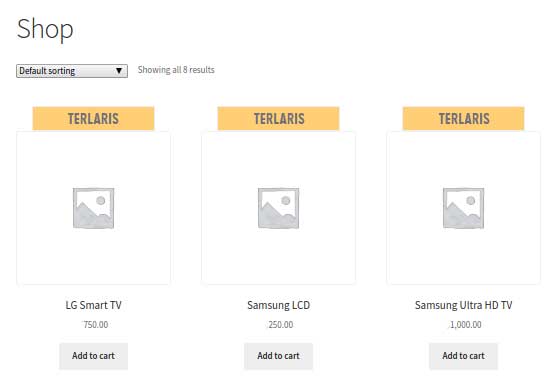
}Hasilnya adalah seperti ini:

Jika anda ingin menambahkan kata “TERLARIS” pada produk tertentu, anda bisa memanfaatkan parameter post-id, contoh:
add_action( 'woocommerce_before_shop_loop_item', 'terlaris', 5 );
function terlaris() {
global $post;
if( $post->ID == 57 ) { print '<br/><h3>TERLARIS</h3>'; }
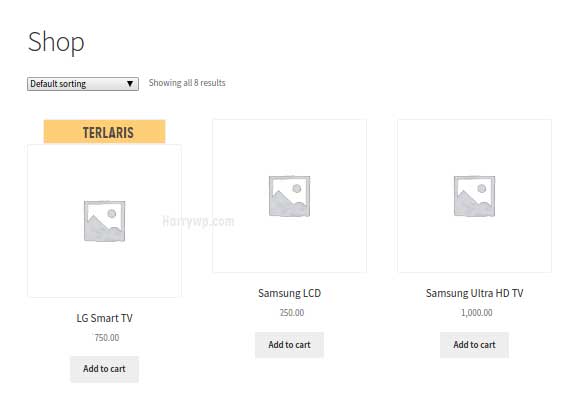
}Hasilnya akan seperti ini:

5. woocommerce_before_shop_loop_item_title
Woocommerce_before_shop_loop_item_title akan menampilan informasi yang ada di atas gambar produk. Kode hook ini akan memodifikasi file content-product.php pada template woocommerce.
Misalnya kita ingin menambahkan kata “HARGA HEBAT” pada produk 57 dan 59, maka kode yang ditambahkan adalah sebagai berikut:
add_action( 'woocommerce_before_shop_loop_item_title', 'hebat', 5 );
function hebat() {
global $post;
if( $post->ID == 57 || $post->ID == 59 ) {
print '<h3>HARGA HEBAT</h3>';
}
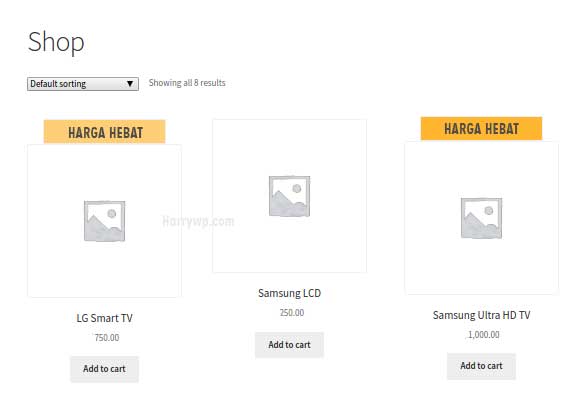
}Hasilnya akan seperti ini:

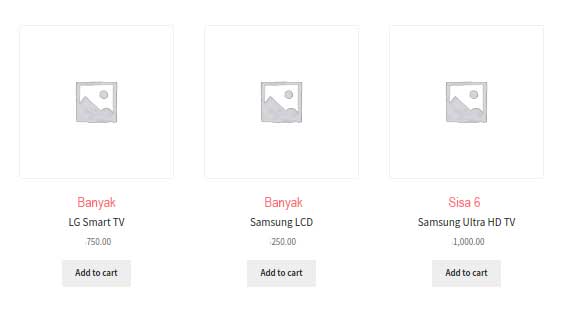
6. woocommerce_shop_loop_item_title
Woocommerce_before_shop_loop_item_title akan menampilan informasi yang ada di atas nama produk. Kode hook ini akan memodifikasi file content-product.php pada template woocommerce.
Misalnya ingin menambahkan informasi stok produk, maka kodenya adalah sebagai berikut:
add_action( 'woocommerce_shop_loop_item_title', 'stokproduk', 1 );
function stokproduk() {
global $post;
$stock = get_post_meta( $post->ID, '_stock', true );
if( $stock > 0 ) {
echo "<div'>
<h3>Sisa ". $stock."</h3>
</div>";
} else {
echo "<div'>
<h3>Banyak</h3>
</div>";
}
}Hasilnya adalah sebagai berikut:



Related Post "Woocommerce shop page optimization"